Якоб Нільсен – відомий юзабіліті-експерт, який у 1995 році запропонував 10 евристик юзабіліті. Ці евристики є керівними принципами для створення зручних для користувача веб-сайтів і залишаються актуальними і сьогодні. Це щось типу бази для кожного UX дизайнера.
Зробив короткі пояснення кожної евристики на прикладах. Але перш ніж прочитати, підпишиться на мій канал.

Зрозумілий стан системи
Веб-сайт повинен завжди інформувати користувачів про те, що відбувається.
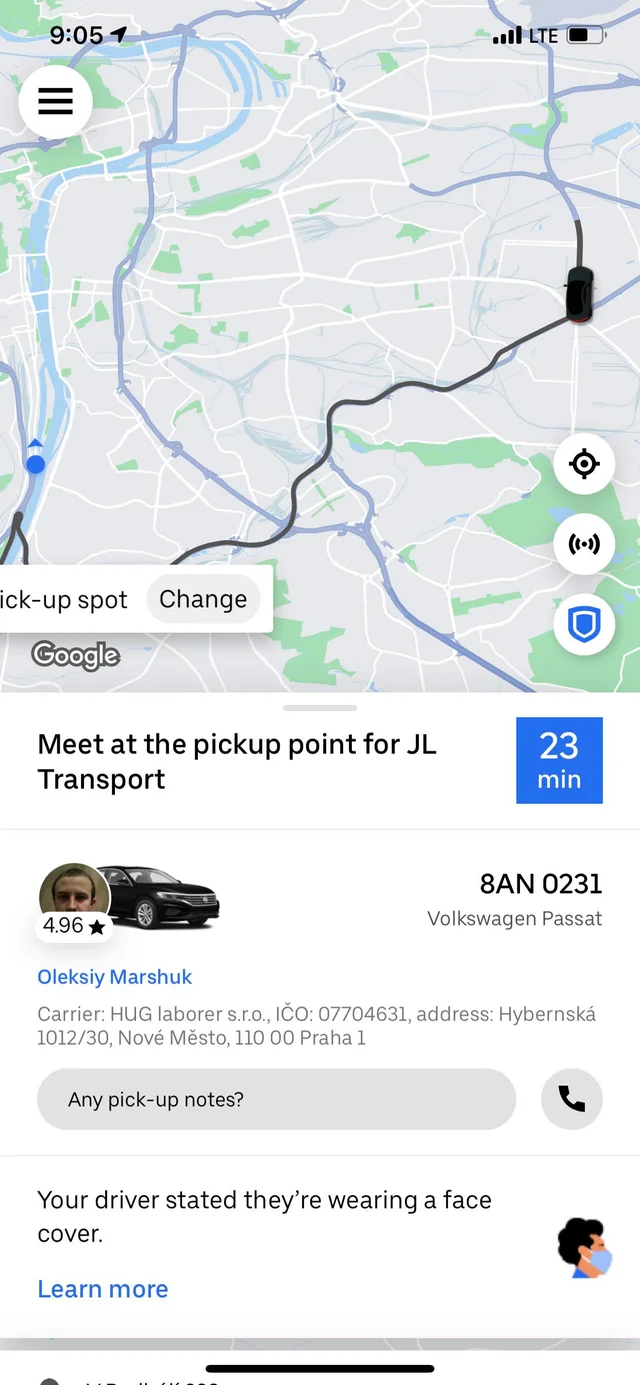
Приклад: Коли ви замовляєте таксі в додатку Uber або іншому подібному, ви бачите як ваш водій прямує до вас і чітко розумієте, що відбувається і вам треба просто чекати. Або коли ви зробили замовлення в магазині і бачите повідомлення, що воно прийняте і скоро з вами зв`яжеться менеджер.

Відповідність між системою та реальним світом
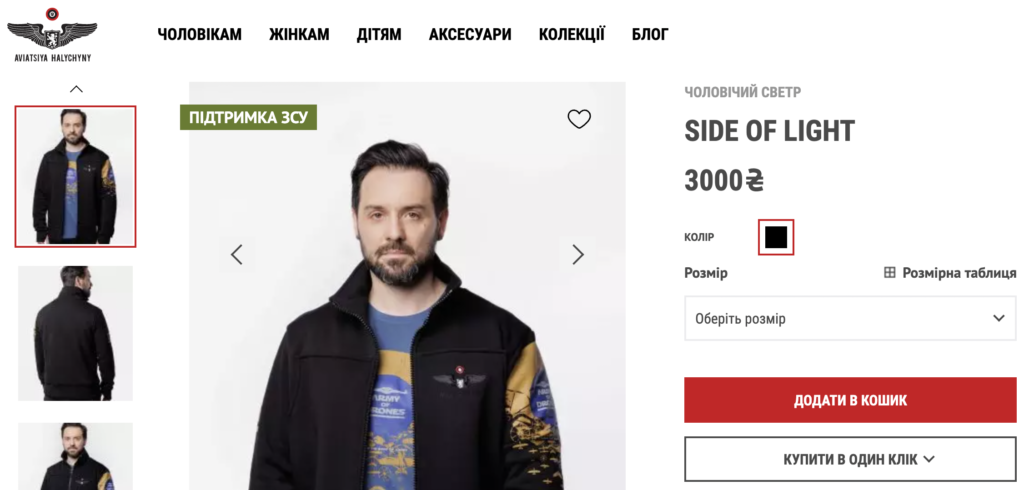
Веб-сайт повинен розмовляти мовою користувачів, використовуючи слова, фрази і поняття, знайомі користувачеві, а не системно-орієнтовані терміни. Приклад: треба називати пункти меню, елементи інтерфейсу мовою яка зрозуміла всім, наприклад “кошик” в магазині.

Користувацький контроль і свобода
Веб-сайт повинен надавати користувачам можливість скасовувати та повторювати дії, а також залишати поточну задачу за бажанням.
Приклад: На сторінці пошуку Google користувач має можливість легко розпочати новий пошук або повернутися до попереднього. Або можливість відновити файл, який ви щойно видалили, або відмінти видалення акаунту.

Послідовність і стандарти
Веб-сайт повинен бути послідовним у своєму дизайні та мові, дотримуючись галузевих стандартів.
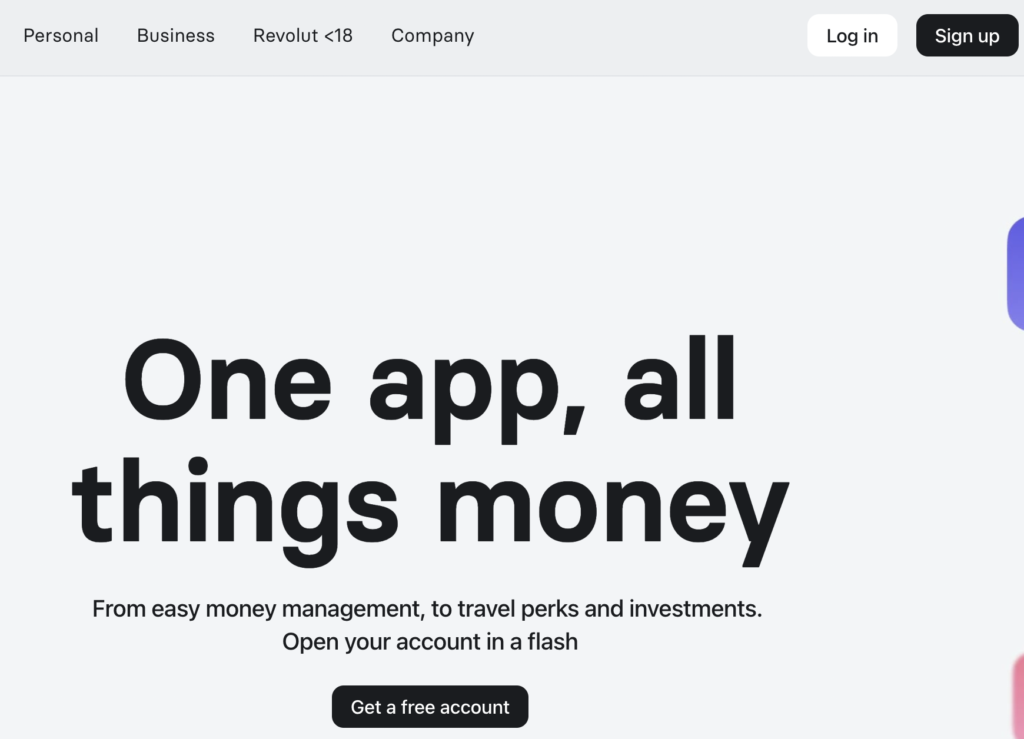
Приклад: кнопки, дизайн, стилістика сайту мають бути послідовні. Якщо дві кнопки, які працюють за одним сценарієм різного кольору, це може напряму впливати на конверсію. Приклад з сайту Revolut. Кнопки “Sign up” та “Get a free account” однакові.

Запобігання помилкам
Веб-сайт повинен в першу чергу запобігати виникненню помилок, надаючи чіткі інструкції, налаштування за замовчуванням, що запобігають виникненню помилок, і варіанти підтвердження.
Приклад: При створенні пароля на більшості веб-сайтів система зазвичай надає рекомендації, які символи мають або не мають бути використані. Або коли вам треба заповнити ПІБ, номер телефону, дату нароження, вам вказується чіткий формат в якому треба це зробити, вам чіткою дають зрозуміти куди що запонювати, куди натискати.

Розпізнавання, а не пригадування
Веб-сайт повинен мінімізувати навантаження на пам’ять користувача, роблячи об’єкти, дії та опції видимими.
Приклад: Меню навігації на сайті Netflix відображає всі основні розділи. Або більш простий приклад, це сторінка товару в інтернет магазині, коли поруч з ним написані умови доставки, гарантія, методи оплати і вам не треба шукати сторінку “оплата та доставка”, або згадувати як тут це працює.

Гнучкість та ефективність використання
Веб-сайт повинен пристосовуватися до широкого кола користувачів з різним рівнем досвіду та знань, надаючи швидкі посилання та альтернативні способи виконання завдань.
Приклад: Коли вам не треба вписувати місто доставки або напрямку, а ви можете вибрати його з випадаючого списку. Або пошук Google, в ньому є додаткові функції для більш досвідчених користувачів.


Естетичний і мінімалістичний дизайн
Веб-сайт повинен мати простий, неперевантажений дизайн, який фокусується на основних елементах і покращує читабельність.
Приклад: Мінімалістичний дизайн веб-сайту Apple зосереджує увагу на його продуктах, а не на елементах дизайну. Або всі бачили ці дивні форми на різних сайтах та сервісах, де вам треба заповнити 100500 полей ще й вручну, або коли на сайті впихнули всі 50 особливостей сервісу чи товару і ти не можеш проскролити їх навіть за 10 спроб в пошуках кнопки “купити”.

Допомагайте користувачам розпізнавати, діагностувати та виправляти помилки
Веб-сайт повинен надавати чіткі повідомлення про помилки і допомагати користувачам відновлюватися після них, якщо це можливо.
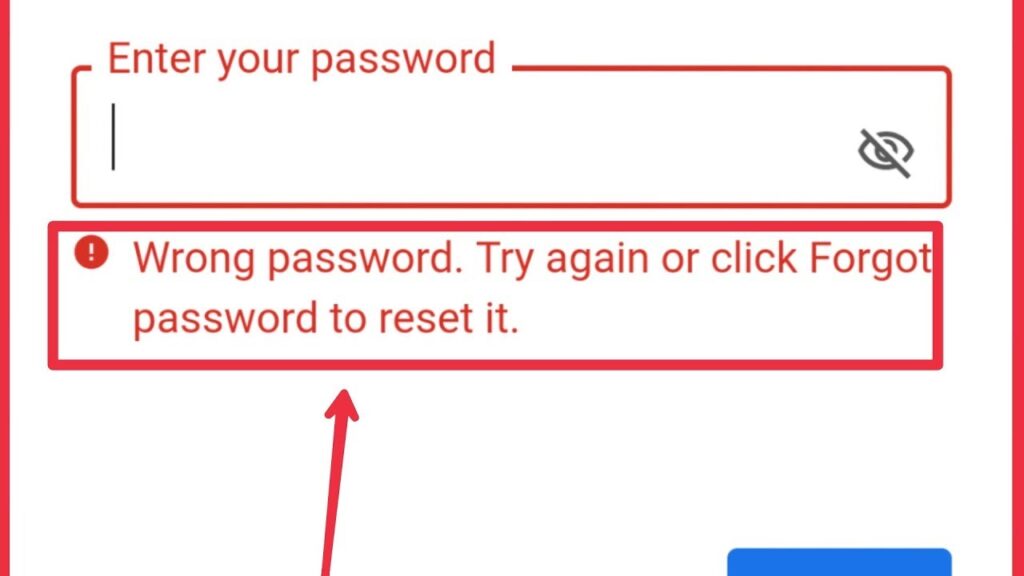
Приклад: Якщо користувач намагається ввести неправильний пароль на більшості веб-сайтів, з’являється чітке повідомлення про помилку, в якому пояснюється, що пароль неправильний, спробуй ще раз або віднови його. Або коли користувач вбиває в пошук Google запит з помилкою, Google пропонує його виправити, або пошукати інформацію за іншим схожим запитом.

Допомога та документація
Веб-сайт повинен надавати контекстно-залежну довідку та документацію, щоб допомогти користувачам у вивченні та використанні веб-сайту.
Приклад: На веб-сайті Spotify є розділ “Допомога”, який пропонує базу знань з можливістю пошуку та спосіб зв’язатися зі службою підтримки.

Ці евристики є гарною відправною точкою для розробки зручних для користувача веб-сайтів. Дотримуючись цих принципів, веб-сайти можуть забезпечити кращий досвід для своїх користувачів і підвищити конверсію.
Не нехуйте цими простими правилами, проаналізуйте самі або найміть для цього професіоналів у більшості випадків помилки знайдуться.